My Process
for web design projects
My Process
for web design projects
Every website goes through the same process.
I’ve been using this process for years to:
- Make the project as easy as possible for you, the client
- Build the site around your goals – not the other way around
- Create a user-friendly site that’s easy to navigate and speaks to your target market
- Launch a custom site you love – on schedule
STEP 1
Discovery Call & Sales Pitch
This is a 60-90 minute call where you’ll give me the same sales pitch that you give your prospects on your sales calls. You’ll tell me about your services, ask me questions, and explain how you can help me – just as if I was a potential client.
Why? Because most often, it’s those sales calls where you shine. And there is almost always a gap between the way you are selling yourself in person and the way you are selling yourself on your website. I want to fix that.


STEP 2
Website Structure
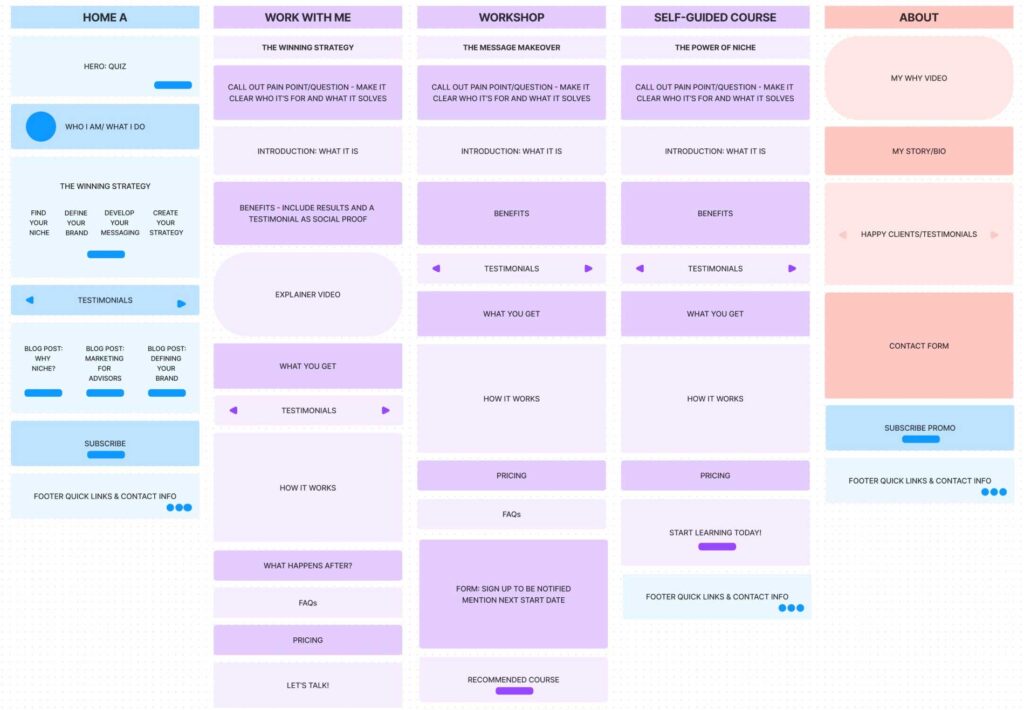
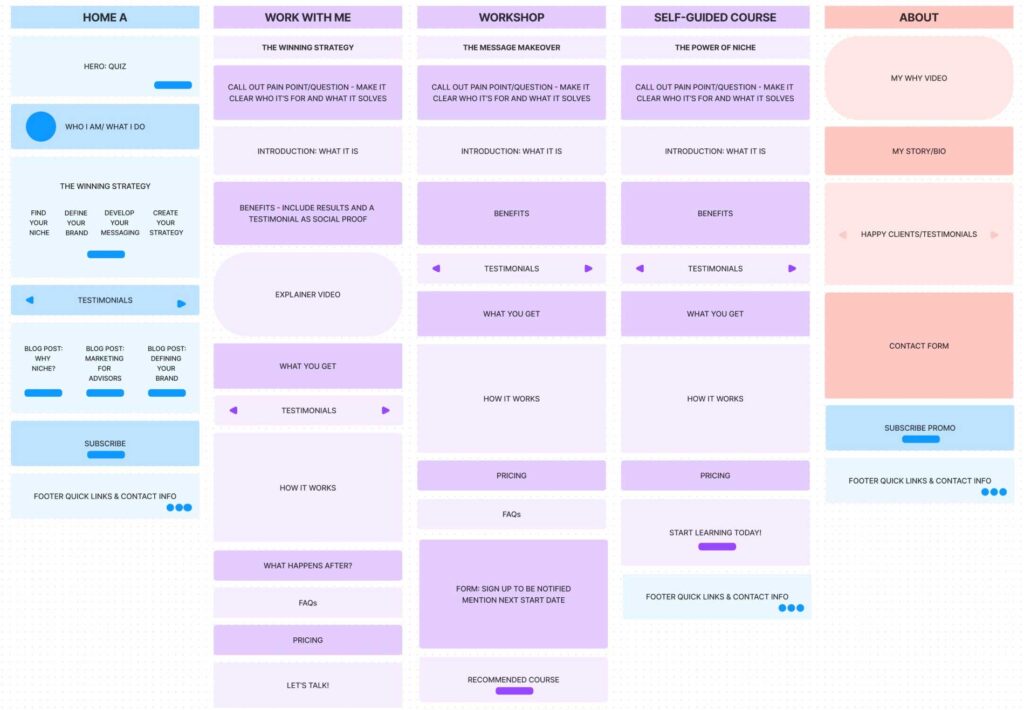
Based on our conversation, I’ll put together a basic structure for your website. This is a guide to show what your pages will be, and what kind of content will live on each page.

STEP 3
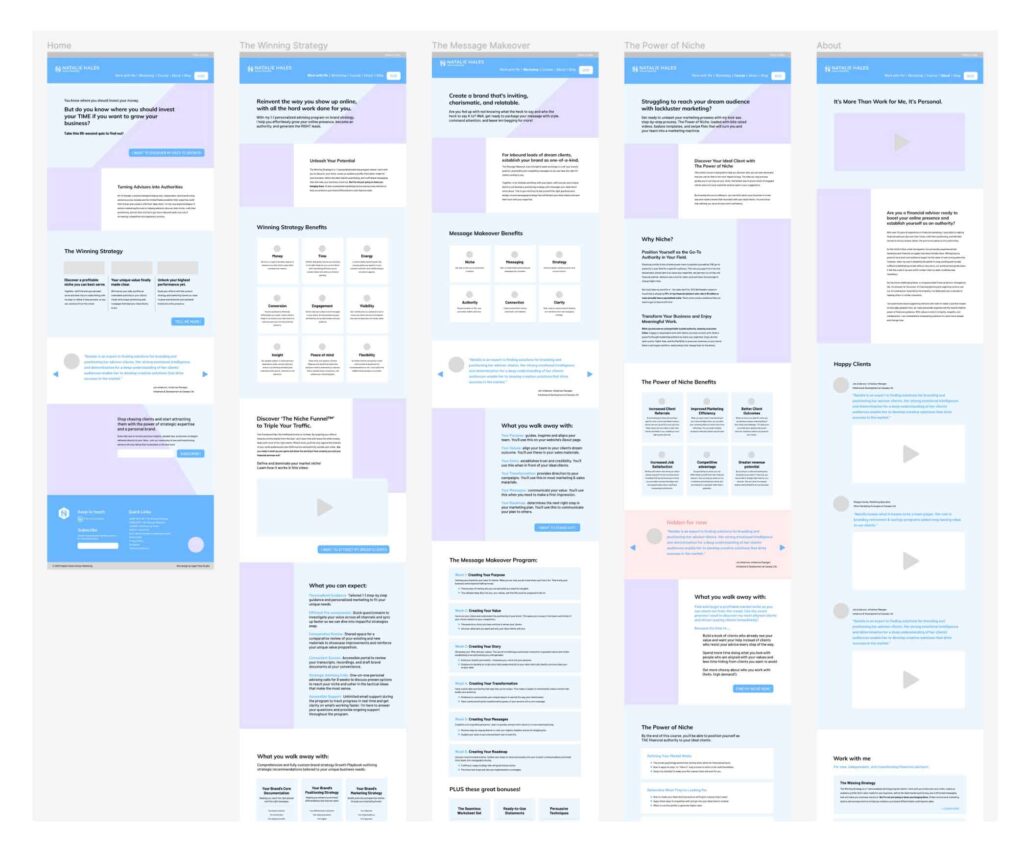
Content & Wireframes
Think of wireframes as blueprints. They show you where everything goes – but they don’t include any images, color, or design elements.
This is probably the most important part of the entire project. It’s where we decide what your messaging will be, how your content will be organized on each page, and which content is most important. We’re also thinking about how your visitors will move through your website. Every decision is made with your goals in mind!


STEP 4
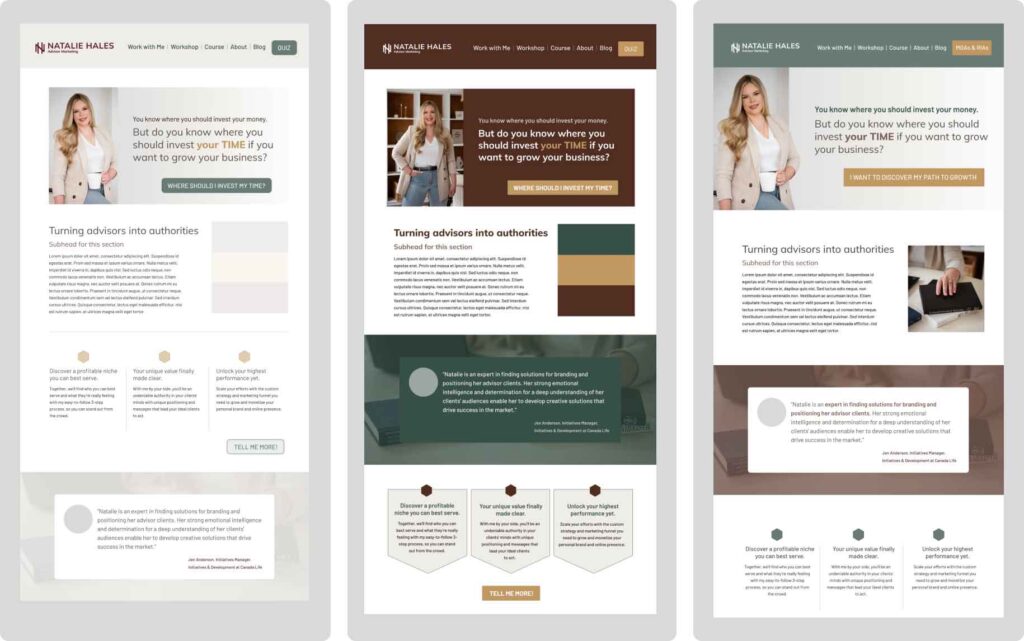
Moodboards
Moodboards help us to get on the same page when it comes to the overall look and feel for your site. This step is especially important if you don’t already have a well-defined visual brand.

STEP 5
Design
We’ve finally arrived at the fun part! This is where we’ll decide exactly what your site will look like. In this step I marry your wireframes and your final moodboard to design your website.
You may be surprised to find out there aren’t any revisions during this phase. That’s because every design decision is made for a reason. It’s not about your taste; it’s about making sure your site is helping you achieve your goals.


STEP 6
Build & Test
Finally, I’ll build your mobile-friendly site and test it across devices. I’ll also set you up with Google Analytics, test your forms with you, and index your website with the search engines. After the launch, I’ll give you a tour so you know how to update your site on your own.

Recent Hyper Pony Studio
Web Design Projects
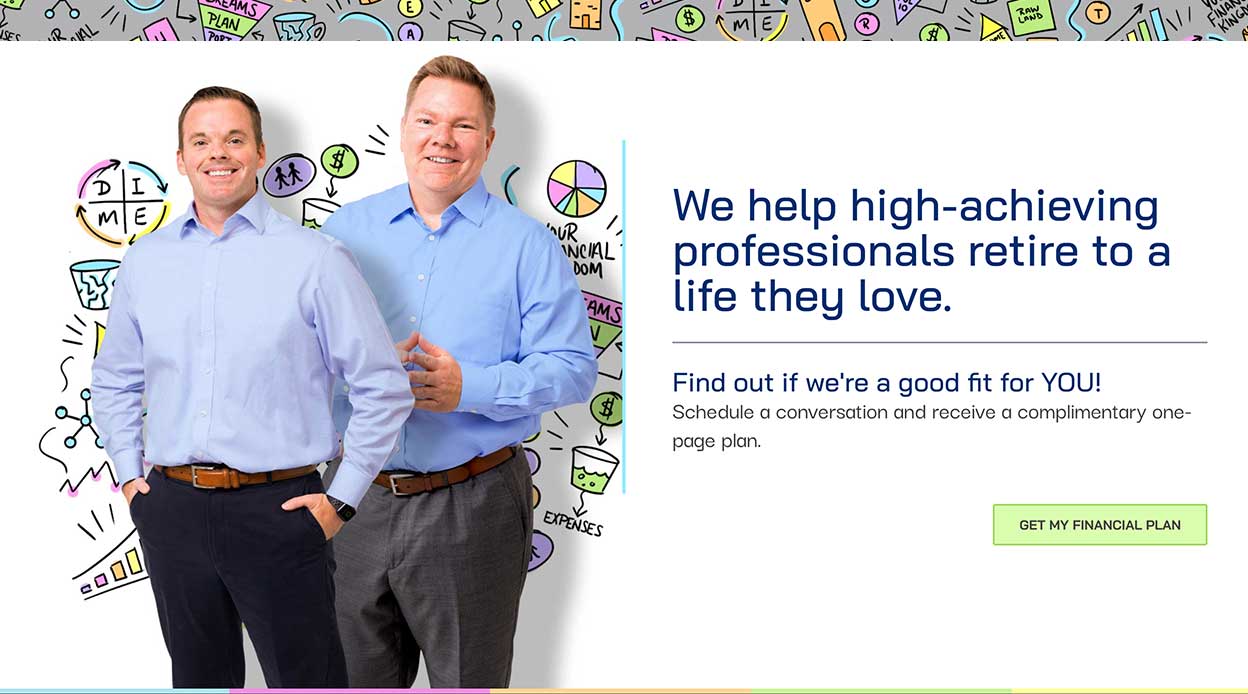
Know My Plan
Know My Plan provides advice and guidance to help their clients achieve their financial goals.
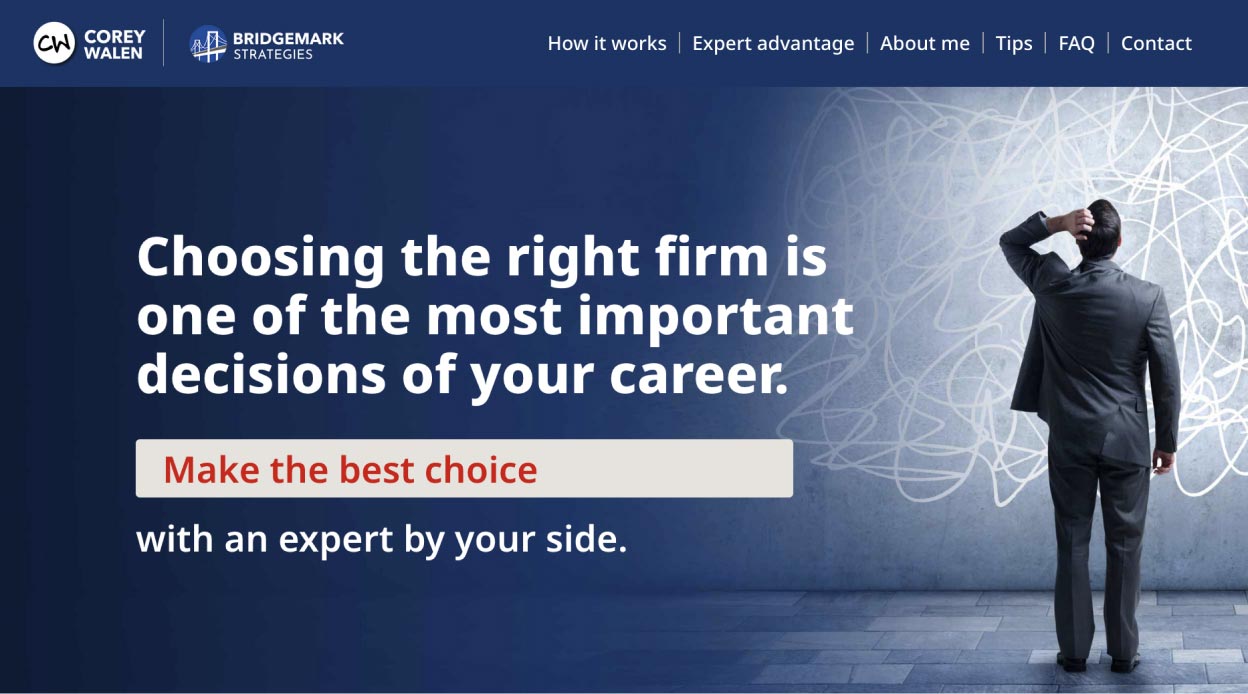
Corey Walen
Corey is an advisor to advisors – providing guidance as they decide to transition to a new IRA or broker dealer, negotiate their deal, and make the move.
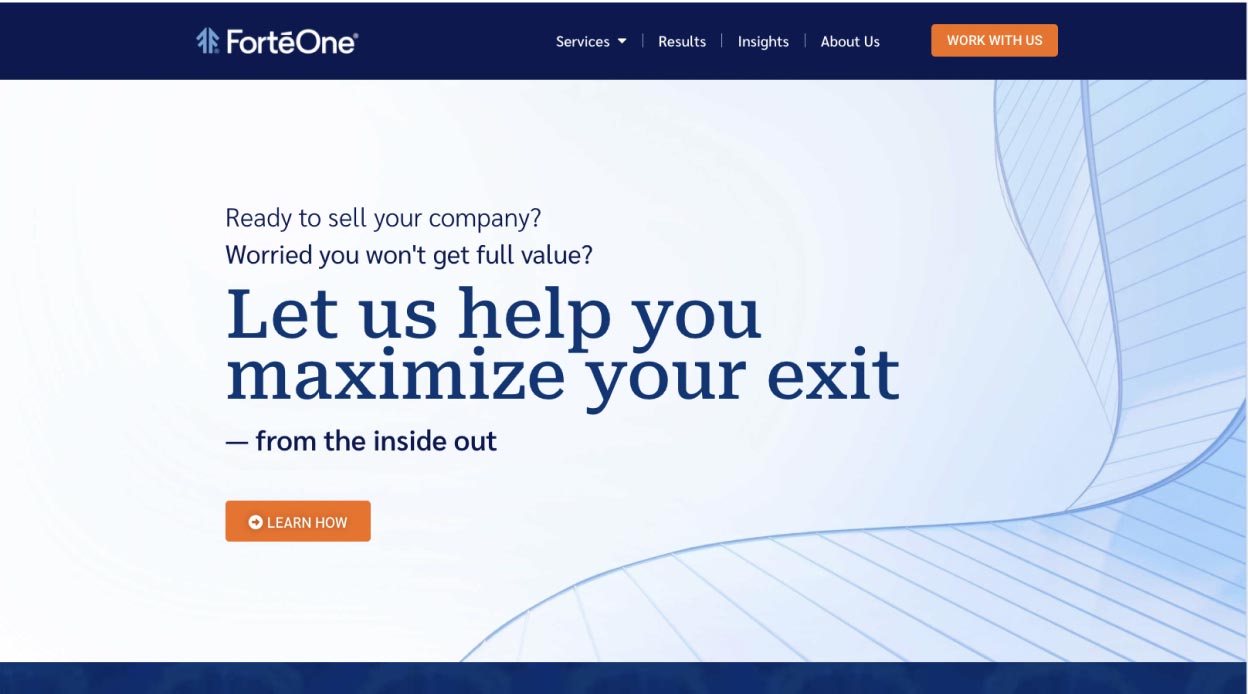
FortéOne
FortéOne helps companies before a sale by working internally to make improvements that increase value and drive up the selling price.
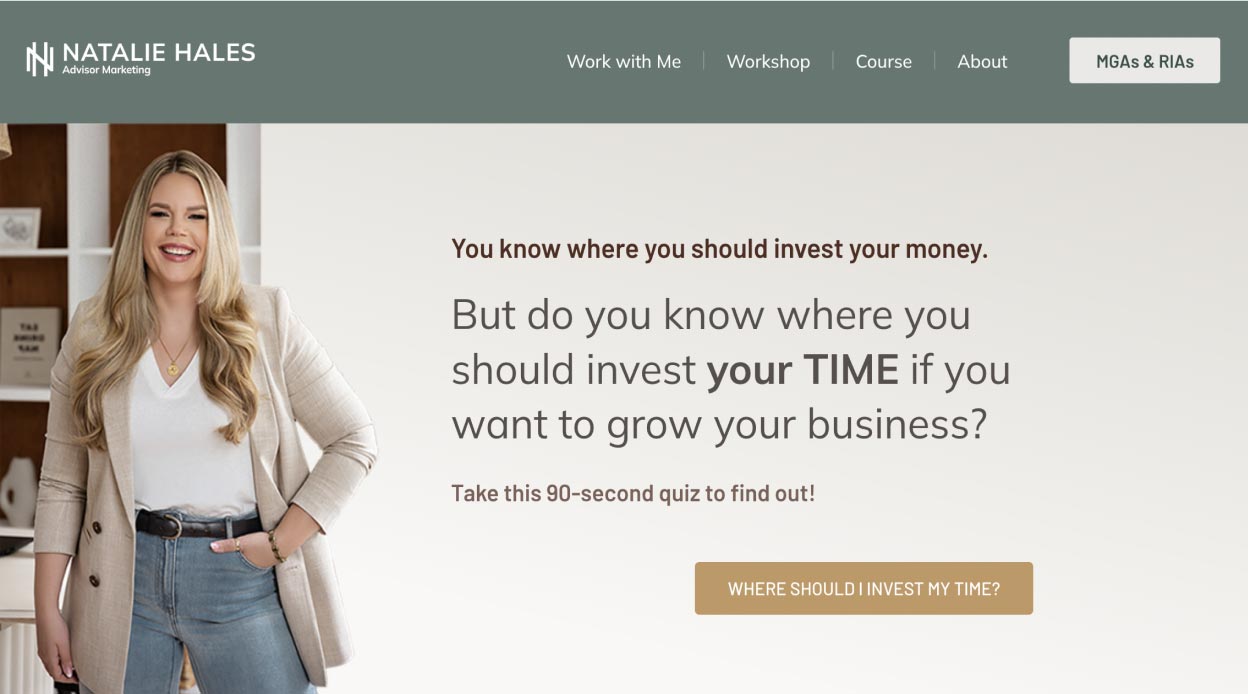
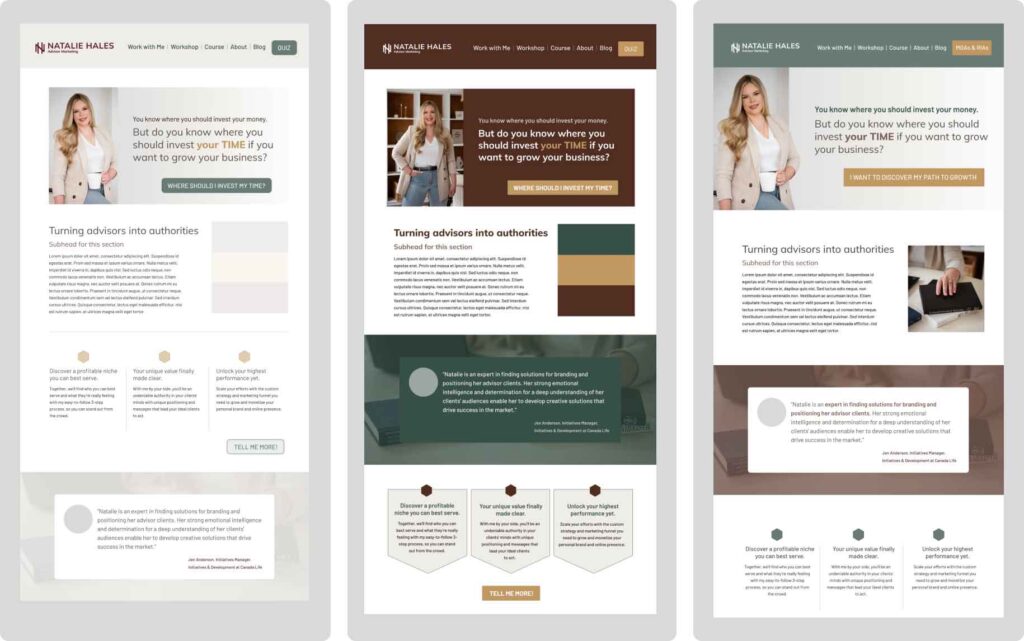
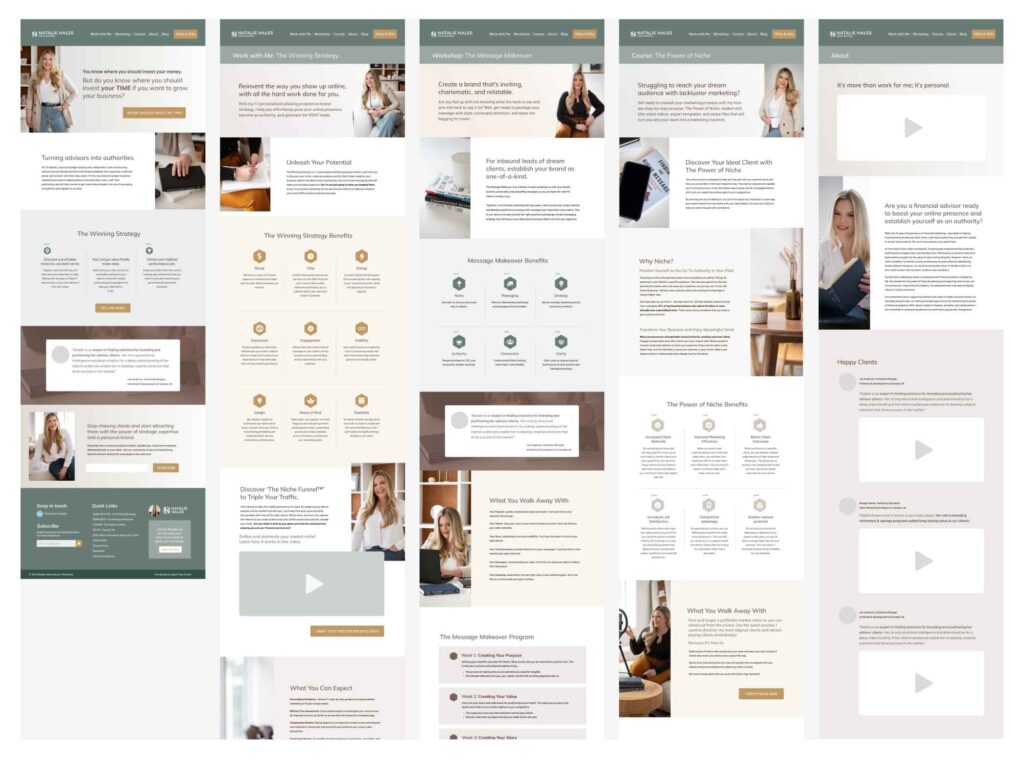
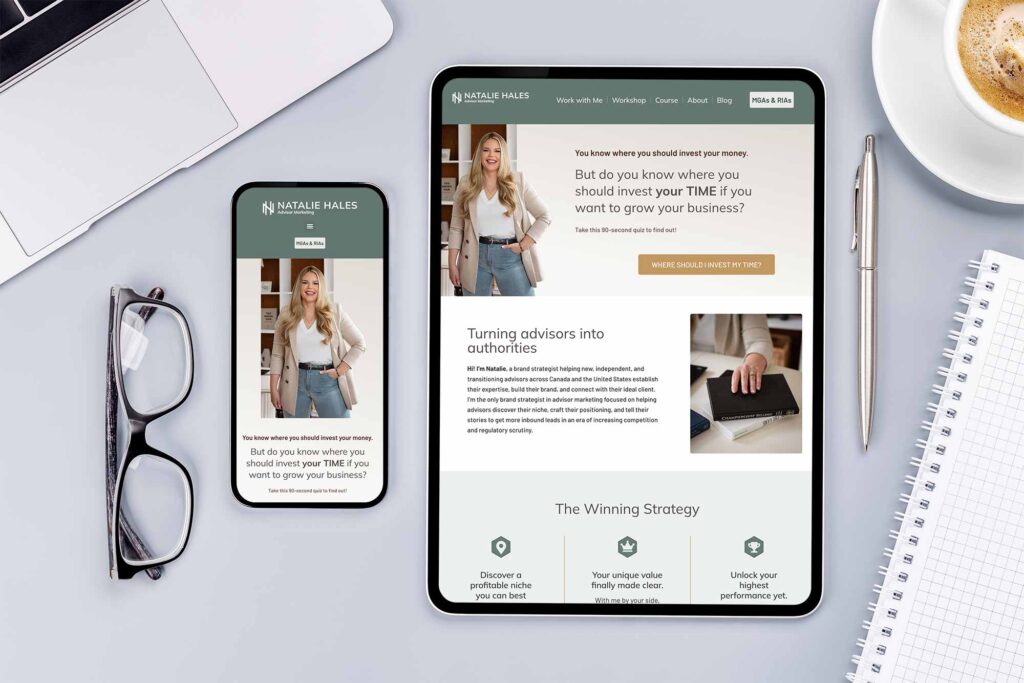
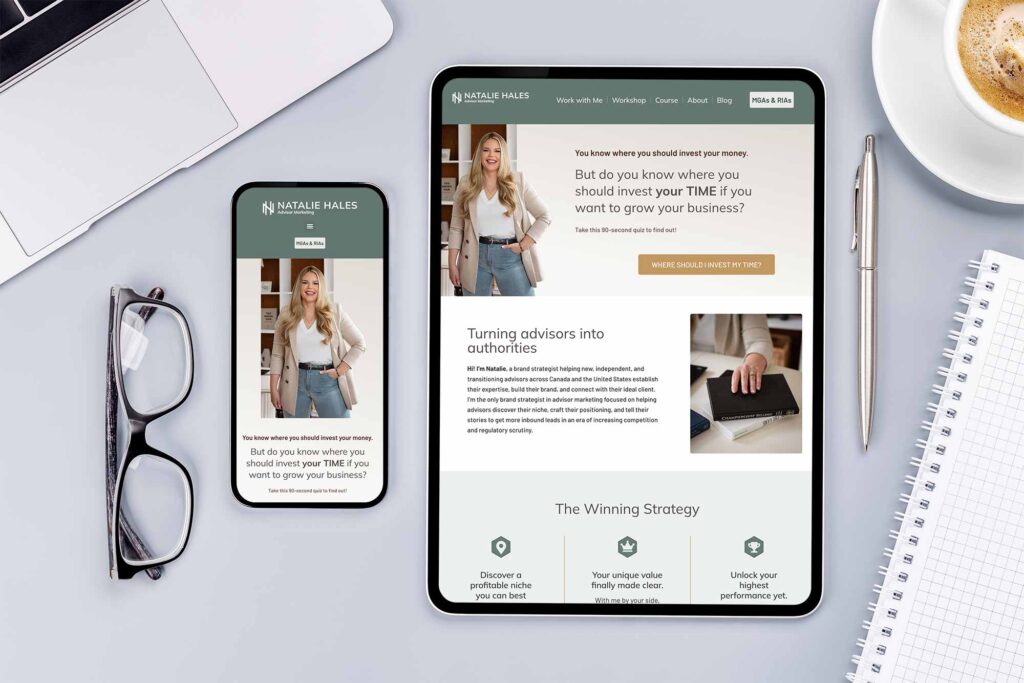
Natalie Hales
Natalie works with financial advisors to help them find their perfect niche and define their messaging to attract their ideal clients.


Know My Plan

Natalie Hales Advisor Marketing

Bridgemark Strategies



North Square Investments
Are you ready for a custom website driven by marketing expertise?
Schedule a 20 min consultation to tell me more about your project and get your free estimate!